为了提高搜索引擎的收录速度,今天开始编写rss源来增加对搜索引擎的友好。
废话就不多打了,毕竟我打字速度也不快(O(∩_∩)O哈哈~)。
一、开始解析rss文件。
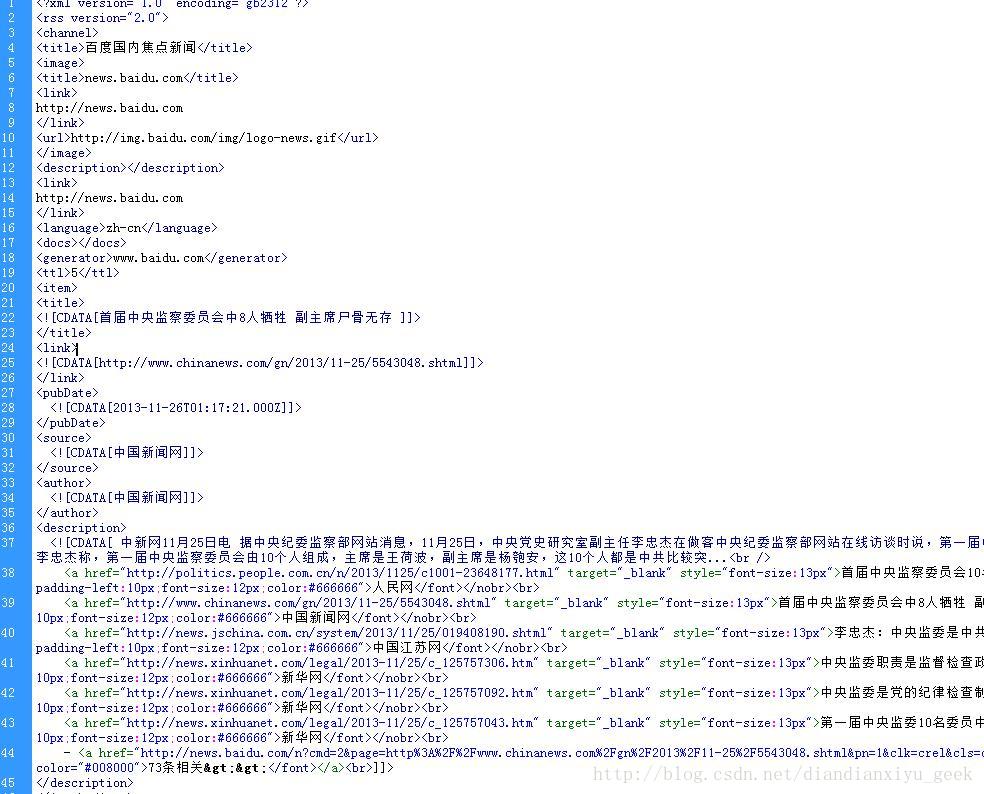
下面是百度国内新闻rss的地址: http://news.baidu.com/n?cmd=1&class=civilnews&tn=rss
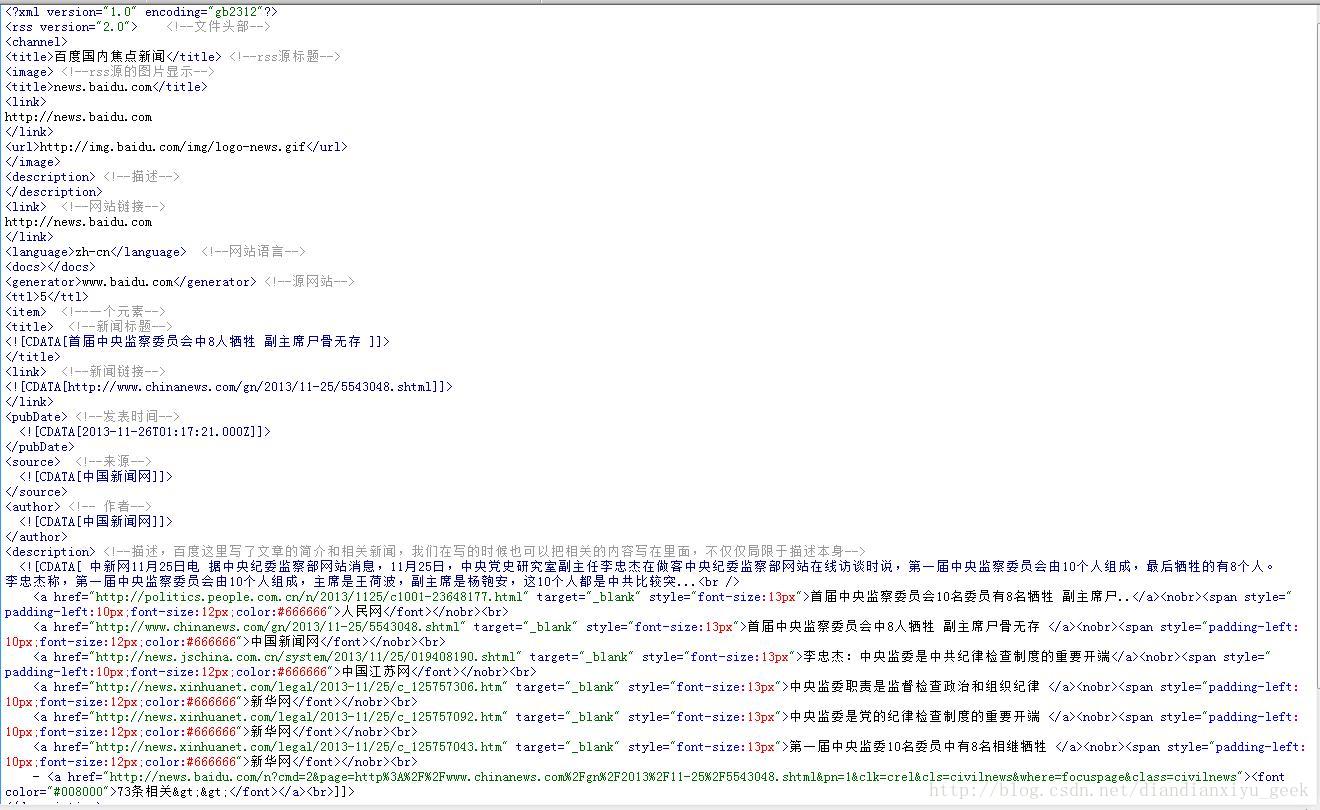
下面是源文件

很显然这就是一个xml文件 (~ o ~)~zZ
二、浏览器的解析
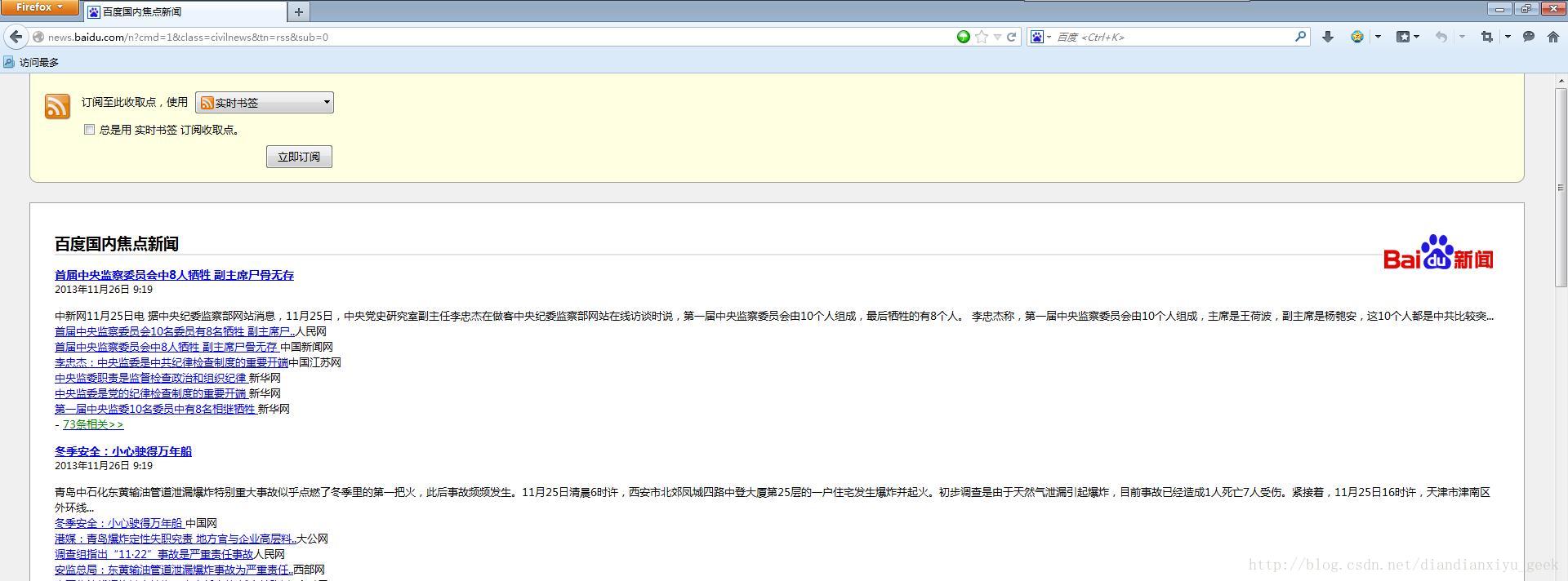
那么对于这样的一个rss文件,浏览器是怎样解析的呢?
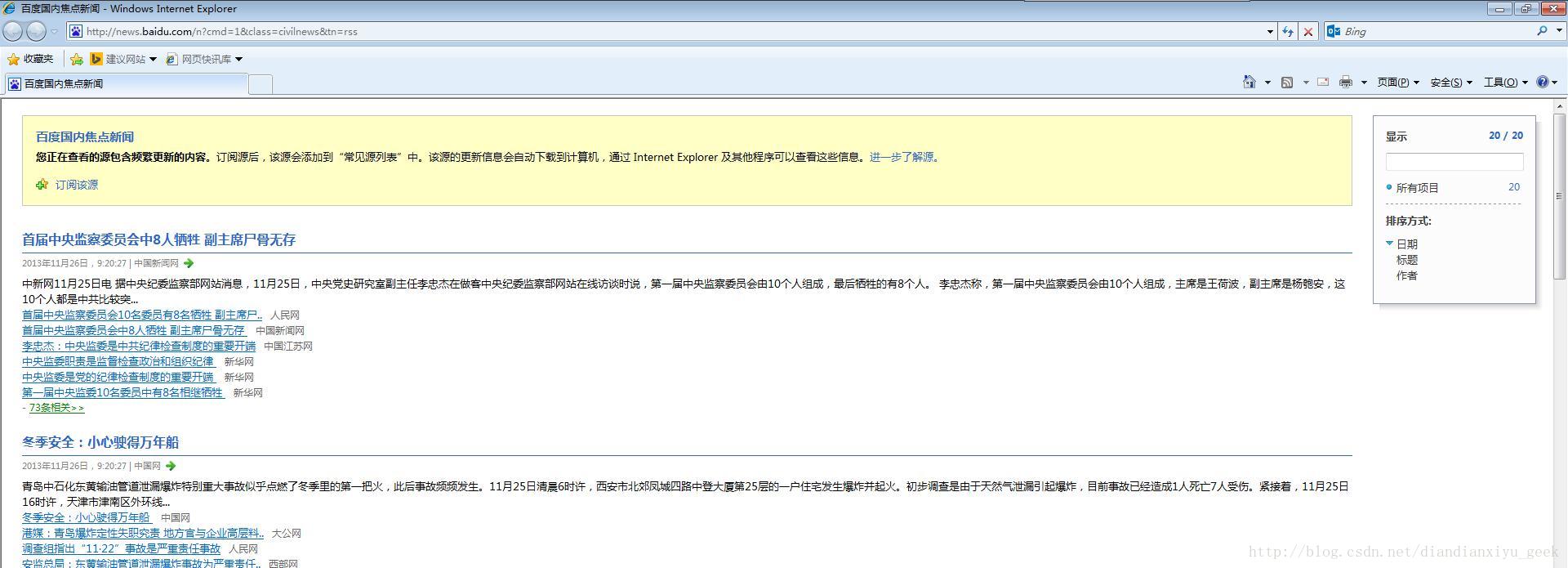
ie8:

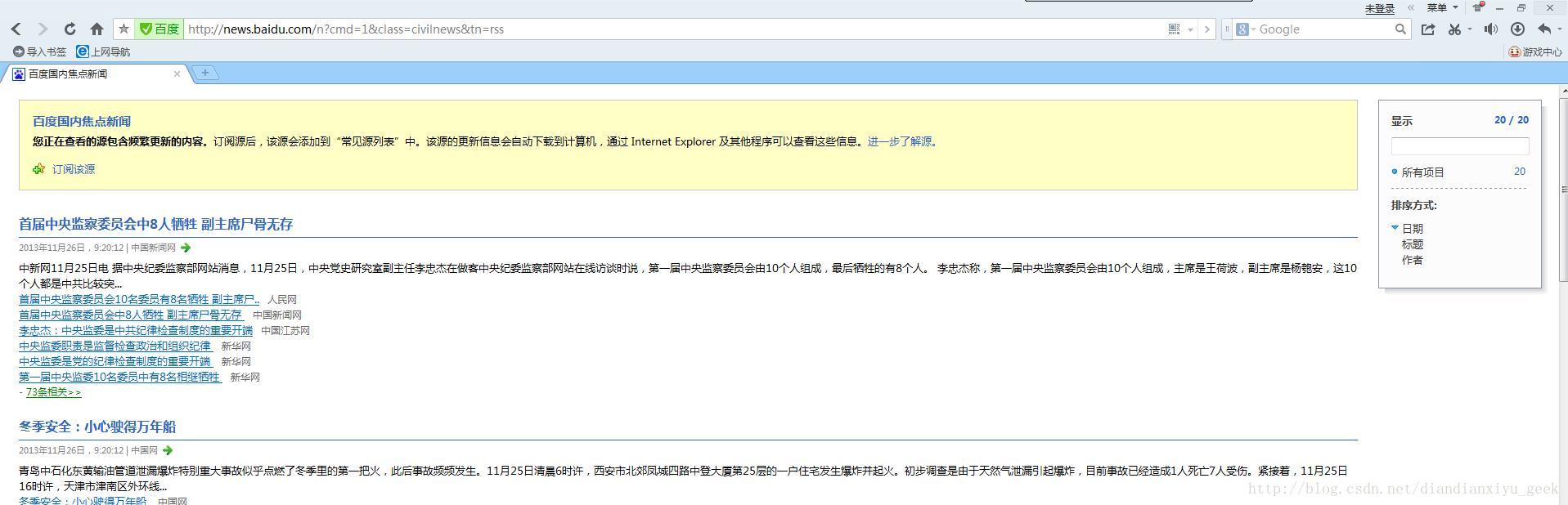
QQ浏览器:

傲游:

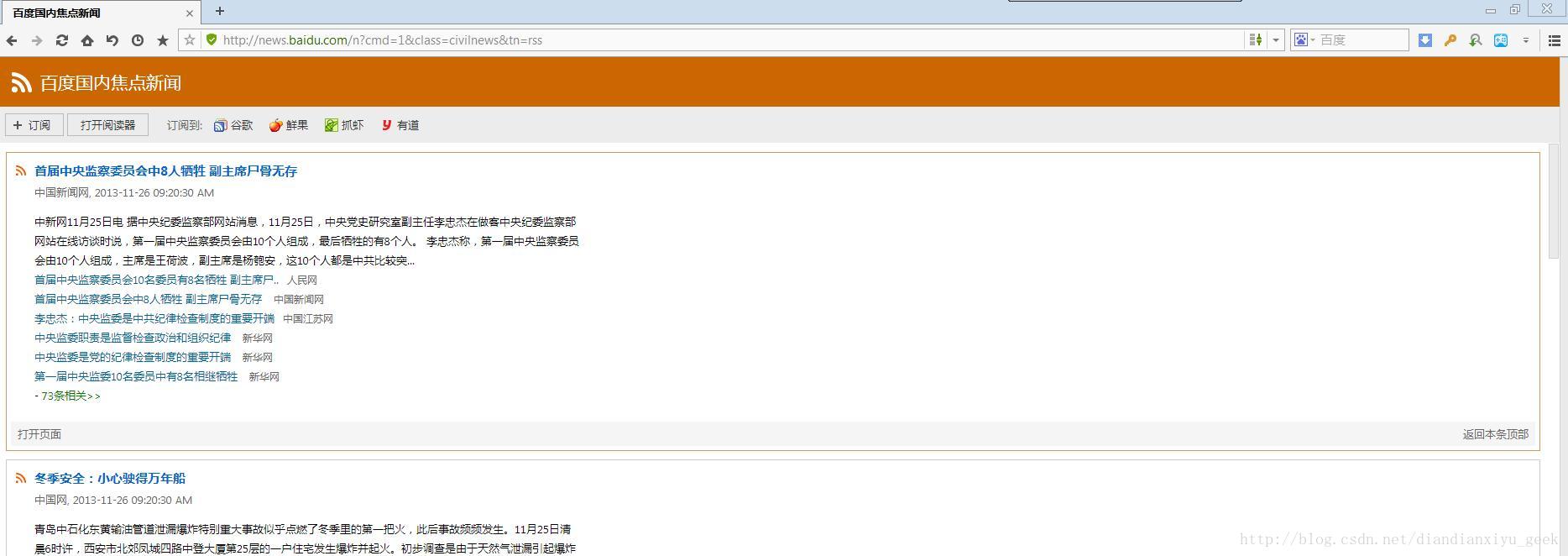
谷歌:

火狐:

从上边看来,源文件为xml的rss源被浏览器解析成rss源,就直接可以通过浏览器订阅啦,请无视那个放弃rss功能的谷歌吧! T_T
三、编写
分析源代码,掌握结构

我们要做的就是从我们的网站上获取到新闻并添加到rss中。
我们参考的方法是phpcms中百度网站地图的生成方式
下面分析下流程
1.创建xml文件头
2.写入新闻
3.加上xml文件结尾
这是创建的步骤,那么我们提交的rss网址的控制器流程呢,当然不能每次打开rss都要进行一次查询数据库,所以我们把rss存入文件中,让控制器直接打开文件,减少服务器压力。
我的项目是基于thinkphp的,下面是我的控制器,大家一看就明白了
<?php
/**
* 网站rss
*
*/
class RssAction extends HomeAction {
public function _initialize() {
parent::_initialize(); //RBAC 验证接口初始化
$this->header = "<\x3Fxml version=\"1.0\" encoding=\"utf-8\"\x3F>\n<rss version=\"2.0\"><channel>";
$this->footer = "</channel>\n</rss>\n";
$this->rss="";
}
public function rss(){
$config= require './config.php'; //网站配置
$rss_file = $rss_path . 'rss.xml';
if(file_exists($rss_file)){
$rss= file_get_contents($rss_file);
echo $rss;
}else{
$put= $this->index();
$this->rss();
}
}
public function index() {
$config= require './config.php'; //网站配置
//var_dump($config);
$this_domain=$config['web_url'];
//获取rss配置信息
$rss_path=$config['rss_path'];
$title=$config['rss_title'];
$img_title=$config['rss_img_title'];
$img_link=$config['rss_img_link'];
$img_url=$config['rss_img_url'];
$description=$config['rss_description'];
$link=$config['rss_link'];
$language=$config['rss_language'];
$docs=$config['rss_docs'];
$generator=$config['rss_generator'];
$ttl=$config['rss_ttl']; //文章数量
$NewsDB=D("News");
$newsList=$NewsDB->getAllNews("","news_id desc",$ttl);
//var_dump($newsList);
//循环每条新闻,分别放入数组
$SourceDB = D("Source");
$items=array();
foreach ($newsList as $key => $value) {
$date= date("Y:m-d H:i:s",$value['news_publish_time']);
//获取来源
$sourceL=$SourceDB->getSource("so_id = ".$value['so_id']);
$source=$sourceL['so_name'];
$url=$this_domain.U('/Home/Index/content',array('id'=>$value['news_id']));
$item= $this->item($value['news_title'],$url,$date,$source,$value['news_author'],$value['news_intro']);
// var_dump($item);
$items[]=$item;
}
//var_dump($this->items);
// var_dump($_SERVER['DOCUMENT_ROOT']);
$rss_file = $_SERVER['DOCUMENT_ROOT'].$rss_path . 'rss.xml';
// echo $rss_file;
@mkdir($dir, 0777, true);
$result= $this->rss_build($items,$rss_file, $title, $img_title, $img_link, $img_url, $description, $link, $language, $docs, $generator, $ttl);
// $this->success("生成站点地图成功");
//$file=fopen($rss_file,"r") or exit("Unable to open file!");
// var_dump($result);
// echo $result;
}
/**
* rss源的结构
* @param type $title
* @param type $link
* @param type $pubDate
* @param type $source
* @param type $author
* @param type $description
* @return type 数组
*/
private function item($title, $link = '', $pubDate = '', $source = '', $author= '', $description = '') {
$data = array();
$data['title'] = $title;
$data['link'] = $link;
$data['description'] = $description;
$data['author'] = $author;
$data['source'] = $source;
$data['pubDate'] = $pubDate;
return $data;
}
/**
* 生成xml
* @param type $file_name
* @param type $this_domain
* @param type $email
* @param type $time
* @return type
*/
private function rss_build($items,$file_name = null,$title="",$img_title='',$img_link='',$img_url='',$description='',$link='', $language='zh-cn',$docs='', $generator='', $ttl='') {
//百度头部
$this->rss = '';
$this->rss = $this->header;
$this->rss .= "<title>" . $title . "</title>\n";
$this->rss .= "<image>\n<title>".$img_title."\n</title>\n<link>".$img_link ."\n</link><url>". $img_url ."</url></image>\n";
$this->rss .= "<description>".$description."</description>\n";
$this->rss .= "<link>".$link."</link>\n";
$this->rss .= "<language>" . $language . "</language>\n";
$this->rss .= "<docs>" . $docs . "</docs>\n";
$this->rss .= "<generator>". $generator . "</generator>\n";
$this->rss .= "<ttl>" . $ttl . "</ttl>\n";
foreach ($items as $item) {
$this->rss .= "<item>\n";
$this->rss .= "<title><![CDATA[" . $item['title'] . "]]></title>\n";
$this->rss .= "<link><![CDATA[" . $item['link'] . "]]></link>\n";
$this->rss .= "<pubDate> <![CDATA[" . $item['pubDate'] . "]]></pubDate>\n";
$this->rss .= "<source><![CDATA[" . $item['source'] . "]]></source>\n";
$this->rss .= "<author><![CDATA[" . $item['author'] . "]]></author>\n";
$this->rss .= "<description><![CDATA[" . $item['description'] . "]]></description>\n";
$this->rss .= "</item>\n";
}
$this->rss .= $this->footer . "\n";
if (!is_null($file_name)) {
return file_put_contents($file_name, $this->rss);
} else {
return $this->rss;
}
}
}
四、完善功能
当然,做完上面的还不算完整,为了保证可扩展性,我把rss的标题之类的都做成了配置文件,可以直接通过后台来修改。
'rss_path'=>'/tisumoon/',
'rss_title'=>'天树网新闻站',
'rss_img_title'=>'天树网',
'rss_img_link'=>'http://www.tisumoon.com/',
'rss_img_url'=>'',
'rss_description'=>'自媒体新闻网站。',
'rss_link'=>'http://www.tisumoon.com/',
'rss_language'=>'zh-cn',
'rss_docs'=>'',
'rss_generator'=>'http://www.tisumoon.com/',
'rss_ttl'=>'10',
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网站RSS设置</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel='stylesheet' type='text/css' href='__PUBLIC__/Admin/css/admin_style.css' />
<script type="text/javascript" src="__PUBLIC__/js/jquery.min.js"></script>
<script type="text/javascript" src="__PUBLIC__/js/formValidator.js"></script>
<script type="text/javascript" src="__PUBLIC__/js/formValidatorRegex.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$.formValidator.initConfig({formid:"myform",autotip:true,onerror:function(msg,obj){
window.top.art.dialog({content:msg,lock:true,width:250,height:100,ok:function(){$(obj).focus();}});
}});
$("#rss_title").formValidator({onshow:"请输入订阅标题",onfocus:"请输入订阅标题"}).regexValidator({regexp:"ps_username",datatype: "enum",onerror:"应为 中文、字母、数字 或 _ 组成"});
$("#rss_img_title").formValidator({empty:true,onshow:"请输入图片提示",onfocus:"请输入图片提示"});
$("#rss_img_url").formValidator({empty:true,onshow:"请选择图片",onfocus:"请选择图片"});
$("#rss_img_link").formValidator({empty:true,onshow:"请输入图片链接,如:http://www.xxx.com/",onfocus:"请输入图片链接,如:http://www.xxx.com/"}).regexValidator({regexp:"^http[s]?:\/\/(.+)\/$",onerror:"格式应该为 http://www.xxx.com/,请以‘/’结束"});
$("#rss_link").formValidator({onshow:"请输入网站链接,如:http://www.xxx.com/",onfocus:"请输入网站链接,如:http://www.xxx.com/"}).regexValidator({regexp:"^http[s]?:\/\/(.+)\/$",onerror:"格式应该为 http://www.xxx.com/,请以‘/’结束"});
$("#rss_path").formValidator({onshow:"安装在根目录请使用:/",onfocus:"安装在根目录请使用:/"}).inputValidator({regexp:"^/\\w*",onerror:"格式应该为 /[xxx]"});
$("#rss_language").formValidator({empty:true,onshow:"请输入rss语言",onfocus:"默认为‘zh-CN’"}).inputValidator({max:10,onerror:"不能超过10个字符,请确认"});
$("#rss_docs").formValidator({empty:true,onshow:"请输入docs",onfocus:"请输入docs"}).inputValidator({max:30,onerror:"不能超过30个字符,请确认"});
$("#rss_description").formValidator({empty:true,onshow:"请输入网站描述",onfocus:"请输入网站描述"}).inputValidator({max:50,onerror:"不能超过20个字符,请确认"});
$("#rss_ttl").formValidator({onshow:"rss中展示的新闻条数",onfocus:"rss中展示的新闻条数"}).regexValidator({regexp:"num1",datatype: "enum",onerror:"应为正数"});
}); $("#rss_generator").formValidator({onshow:"请输入源网站,如:http://www.xxx.com/",onfocus:"请输入网站链接,如:http://www.xxx.com/"}).regexValidator({regexp:"^http[s]?:\/\/(.+)\/$",onerror:"格式应该为 http://www.xxx.com/,请以‘/’结束"});
</script>
</head>
<body>
<form action="?s=Admin/Rss/update" method="post" id="myform">
<table width="98%" border="0" cellpadding="4" cellspacing="1" class="table">
<tr class="table_title"><td colspan="2">RSS订阅信息设置</td></tr>
<tr class="ji">
<td class="left">订阅标题</td>
<td><input type="text" name="con[rss_title]" id="rss_title" size="35" maxlength="50" value="{$con.rss_title}">
</td>
</tr>
<tr class="ji">
<td class="left">图片提示</td>
<td><input type="text" name="con[rss_img_title]" id="rss_img_title" size="35" maxlength="50" value="{$con.rss_img_title}">
</td>
</tr>
<tr class="tr">
<td class="left">图片链接</td>
<td ><input type="text" name="con[rss_img_link]" id="rss_img_link" size="35" maxlength="50" value="{$con.rss_img_link}" >
</td>
</tr>
<tr class="tr">
<td class="left">图片路径</td>
<td ><input type="file" name="img_url" id="rss_img_url" size="35" maxlength="50" ><img style="height: 100px;width: auto;" src="{$con.rss_img_url}"></img>
</td>
</tr>
<tr class="tr">
<td class="left">网站链接</td>
<td>
<input type="text" name="con[rss_link]" id="rss_link" size="35" maxlength="50" value="{$con.rss_link}" >
</td>
</tr>
<tr class="tr">
<td class="left">网站描述</td>
<td> <textarea name="con[rss_description]" id="rss_description" style="width:500px;height:50px">{$con.rss_description}</textarea></td>
</tr>
<tr class="ji">
<td class="left">语言</td>
<td><input type="text" name="con[rss_language]" id="rss_language" size="35" maxlength="50" value="{$con.rss_language}" >
</td>
</tr>
<tr class="tr">
<td class="left">docs</td>
<td><input type="text" name="con[rss_docs]" id="rss_docs" size="35" value="{$con.rss_docs}">
</td>
</tr>
<tr class="ji">
<td class="left">源网站</td>
<td><input type="text" name="con[rss_generator]" id="rss_generator" size="35" maxlength="50" value="{$con.rss_generator}" ></td>
</td>
</tr>
<tr class="tr">
<td class="left">新闻条数</td>
<td>
<input type="text" name="con[rss_ttl]" id="rss_ttl" size="35" maxlength="50" value="{$con.rss_ttl}">
</td>
</tr>
<tr class="tr">
<td class="left">Rss文件存放路径</td>
<td>
<input type="text" name="con[rss_path]" id="rss_path" size="35" maxlength="50" value="{$con.rss_path}">
</td>
</tr>
<tr class="ji">
<td colspan="2">
<input class="bginput" type="submit" name="dosubmit" value="提交">
<input class="bginput" type="reset" name="Input" value="重置" >
</td>
</tr>
</table>
</form>
<include file="Index:footer" />
</body>
</html>
五、后记
本来想在网上找些资料把功能做出来,但是国内技术网站相互抄袭,一个文章内容只要标题一样在所有的网站上都是一样的,这种现象很不好,严重阻碍的技术型网站的进步,所以呢,还是自己研究写出来吧,本着开源的精神跟大家分享,如果那里不好请一定要指出来啊!
谢谢。
